import styled from "@emotion/styled" 자동완성
"react": "^18.2.0",
"typescript": "^5.2.2",
"vite": "^5.2.0"
문제
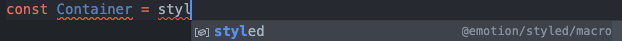
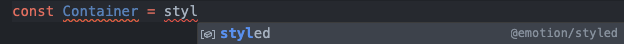
Emotion의 styled를 사용할때 import 자동완성이 아래와 같이 되는 불편함이 있었다.

@emotion/styled/macro가 아닌 @emotion/styled를 사용해야 하는데 쓸때마다 수정해야 했다.
어떻게 하면 제대로 자동완성되게 할 수 있을까 찾아본 결과…
해결
tsconfig.json에서 compilerOptions의 moduleResolution의 값을 node로 수정하여 문제를 해결할 수 있었다.

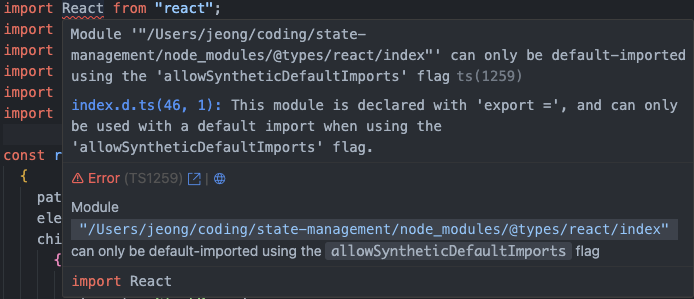
node로 수정할 경우, React와 ReactDOM를 import해오는 부분에서 아래와 같은 타입오류가 발생한다.

위와 같은 오류는 아래와 같이 수정하면 해결할 수 있었다.