vite에 vitest와 @testing-library/react를 세팅하기
vite + react + typescript 환경에 테스트 코드를 작성하기 위한 테스팅 라이브러리를 설치하는 과정을 남겨본다.
1. vite + react + typescript 설치
pnpm create vite
이 부분은 자주하다보니 어려울게 없다.
현재 폴더에 설치하기 위해 .을 입력하고 React와 typescript를 선택해주면 된다.
2. vitest 설치
pnpm add -D vitest
테스트 관련 라이브러리는 개발 의존성에 설치하면 된다.
3. @testing-library/react 설치
pnpm add -D @testing-library/react @testing-library/jest-dom
여기서 주의할 점은 가이드에 나와있는 @testing-library/dom은 설치하지 않고 @testing-library/jest-dom을 설치한다는 점이다.
물론 @testing-library/dom을 사용하여 테스트할 수도 있지만 @testing-library/jest-dom은 테스트에 사용할 수 있는 편리한 matcher를 추가적으로 제공해준다.
4. jsdom 설치
pnpm add -D jsdom
jsdom을 설치해야 vitest에서 브라우저 환경을 모방할 수 있다.
5. 테스트 환경 설정
이제 테스트를 위한 환경 설정이 필요하다. 제대로 해주지 않으면 ReferenceError나 파일 로드 관련 에러를 마주하게 된다.
우선 vite.config.ts에 아래와 같이 작성해준다.
/// <reference types="vitest" />
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
test: {
globals: true,
environment: 'jsdom',
setupFiles: './src/setupTests.ts'
}
});
vite가 설치된 환경에서는 vitest 관련 설정을 하기위해 /// <reference types="vitest" />를 상단에 추가해주면 defineConfig의 인수로 넘기는 객체에 test를 추가해도 타입 에러가 나지 않게 된다.
global옵션을 true로 설정하면 테스트 관련 함수를 제대로 인식할 수 있다.
이제 테스트 환경을 jsdom으로 설정하고 src폴더안에 setupTests.ts파일을 생성해준다.
// ./src/setupTest.ts
import '@testing-library/jest-dom';
6. 테스트 실행
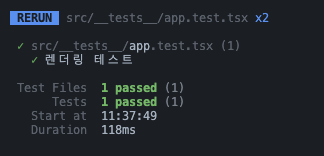
src폴더안에 테스트 파일을 생성하고 테스트를 해보면 성공적으로 테스트가 되는걸 볼 수 있다.
import { render, screen } from '@testing-library/react';
import { expect, test } from 'vitest';
import App from '../App';
test('렌더링 테스트', () => {
render(<App />);
const element = screen.getByText('app');
expect(element).toBeDefined();
});

혹시 모르니 버전 정보를 첨부합니다.
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"devDependencies": {
"@testing-library/jest-dom": "^6.4.8",
"@testing-library/react": "^16.0.0",
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@typescript-eslint/eslint-plugin": "^7.15.0",
"@typescript-eslint/parser": "^7.15.0",
"@vitejs/plugin-react": "^4.3.1",
"eslint": "^8.57.0",
"eslint-plugin-react-hooks": "^4.6.2",
"eslint-plugin-react-refresh": "^0.4.7",
"jsdom": "^24.1.1",
"typescript": "^5.2.2",
"vite": "^5.3.4",
"vitest": "^2.0.5"
}